Ce tuto HTML va vous expliquer comment créer une progressive web app.
Qu’est ce qu’une progressive web app (PWA) ?
Une progressive web app a pour objectif de combiner "le meilleur du web et des applications" (Google). Le but est d’offrir la meilleur expérience utilisateur possible sur web et mobile.
- Etre progressive
- Etre responsive
- Etre accessible même en mode hors-ligne
- Ressembler à une application
- Etre à jour
- Etre sécurisé (en utilisant le HTTPS)
- Pouvoir être indexé dans les moteurs
- Permettre l’engagement de l’utilisateur (via les notifications push)
- Permettre à l’utilisateur d’installer l’application
- Etre facilement partageable (via une URL)
Comment transformer une application web en progressive web app ?
Tout d'abord, il faut respecter les règles énoncées précédemment.
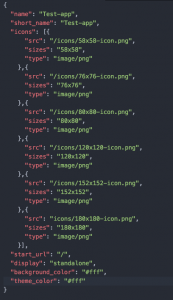
La suite de notre tutoriel HTML consistera à créer un fichier "manifest.json" facilement accessible. Ce fichier JSON permet de définir le comportement de l’application en mode "application mobile" (site ajouté sur l’écran d’accueil).
Ce fichier permet de définir le chemin de départ de l’app, les icônes disponibles, le nom de l’application…
En voici un exemple :
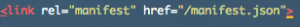
Il faut ensuite ajouter tag “<link>” dans toutes les pages de notre application :
Aller plus loin
Pour continuer ce tutoriel HTML, il est possible de faire fonctionner une progressive web app en mode hors ligne via un service worker.
Un service worker est un service qui tourne en fond de notre application.
Ce service permet d’utiliser le Cache storage du navigateur. Ce cache permet de mettre des requêtes en cache sur le navigateur.
Il est ensuite possible d'accéder à ce cache via la “Cache API”. Le but sera de mettre les assets, les images et même les pages en cache. De cette manière, même lorsque l’utilisateur n’a pas de connexion, c’est le cache de la page qui apparaîtra.
 Stépanie le 30/08/2016
Stépanie le 30/08/2016